מידות ועיצוב באנרים לאתר אינטרנט
7 בספטמבר 2020
מהן המידות הנכונות לבאנרים שמשמשים לאתר האינטרנט?
מכיוון שגולשים משתמשים במסכים ברוזולוציות שונות, ומשתמשים בהגדלת אובייקטים / תצוגה לעיתים ל 125% ואף 150%, באנרים שתוכננו ועוצבו, והושקעו בהם עבודה רבה - בסופו של דבר, מתגלים כלא אפקטיביים אצל לא מעט גולשים - הבאנר חתוך, הטקסט נראה חלקי, והמסר לא עובר.
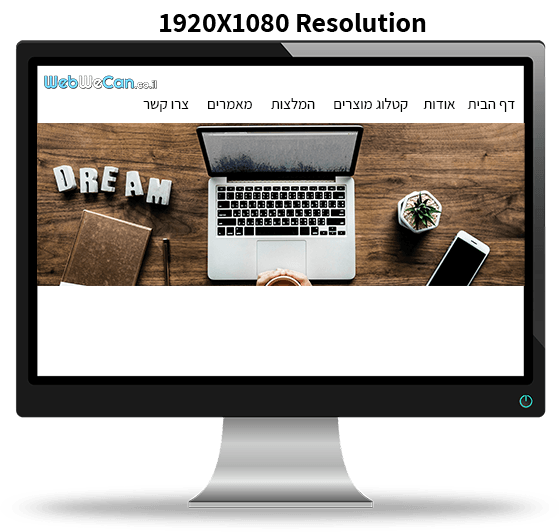
הסיבה פשוטה - באנרים שמתוכננים להצגה במסך מלא ורולוזציה גבוהה - FULL HD > רוחב 1920 פיקסלים - ברוזולוציות האלה אצל הגולשים יראו מצויין.
אך גולשים שלדוגמא רוחב המסך שלהם הוא 1360 פיקסלים (יוצא בפועל 1300 נטו), הבאנר יחתך ב 300 פיקסלים מכל צד (ימין ושמאל)
מכיוון שרוב הגולשים במחשב, גולשים ברוזולוציות של 1200 פיקסלים עד 1920 פיקסלים, הדרך הנכונה היא להכין באנרים ברוחב 1920 פיקסלים, כאשר התוכן החשוב בבאנר - יהיה ממורכז בבאנר לתחום של 1000-1100 פיקסלים, ולקחת בחשבון, שהצדדים של הבאנר, לצידי התוכן החשוב, לא יראו בכל מחשב ובכל תצוגה.
דוגמאות:
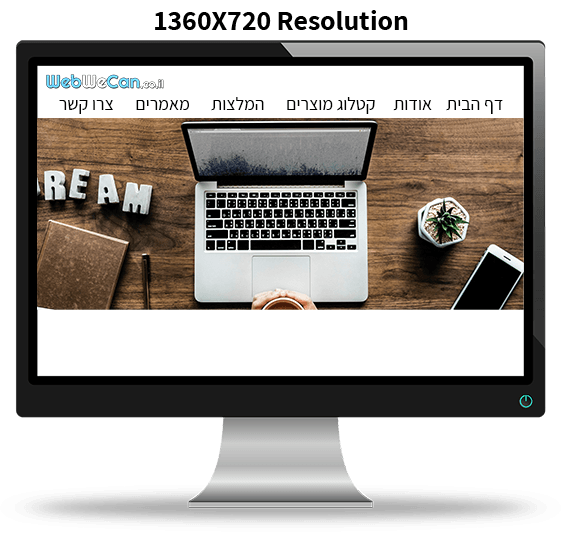
דוגמא למסך ברוזולוציה 1300X760, הרוזולוציה לא גבוהה, ונמצאת בשימוש בעיקר במחשבים ניידים, או מחסכים בגודל 18-20 אינצ'
הבאנר מוצג מקצה לקצה של המסך, אך נחתכו ממנו כ-300 פיקסלים מכל צד, ואפשר לראות שהמילה DREAM נחתכה.
איך היה נכון כן לעצב את הבאנר?
למרכז לאמצע הבאנר את המסר החשוב - המילה DREAM, ואז לא היתה נחתכת המילה כפי שרואים בדוגמא כאן.
טלפונים סלולאריים / סמארטפונים דורשים עיצוב שונה.
ההמלצה שלנו היא לעצב באנרים שונים במבנה עבור סמארטפונים, מהסיבה שהמסכים קטנים מאד, ובאנר שמיועד לרוחב מלא בגרסת מחשב, התוכן שבו לא יהיה קריא ומובן בסמארטפונים.
לכן, ההמלצה היא להכין שני סטים של באנרים - אחד למחשב ואחד לסמארטפון.
סט הבאנרים לסמארטפון, הרוחב המומלץ הוא סביב ה- 500 פיקסלים וגובה 200-400 פיקסלים.
רוחב של 500 פיקסלים, אידיאלי לרוב הסמארטפונים, ויכול להשתנות בהתאם למערכת הניהול של האתר או למנוע שמפעיל את הבאנרים והרספונסיביות שלו.
בדוגמא כאן, באנר שתוכנן לרוחב 500 וגובה 200 ולכן לא נחתך בצדדים.